Cracking the Code: When Encryption Fails to Secure
Akash Mangukiya
Mar 13, 2024
•
4 Min
Akash Mangukiya
Mar 13, 2024
•
4 Min
In the realm of web development, JavaScript stands as a cornerstone language, empowering dynamic and interactive experiences for users across the globe. Yet, with its widespread use comes the need for robust security measures, especially when dealing with sensitive data or intricate code structures.
While dealing with sensitive data, the developer’s First choice of security measure is Data Encryption. Encrypting sensitive data ensures that even if unauthorized users gain access to it, they cannot read or interpret the information without the encryption key.
Really?!! Data Encryption?!! Is that enough?
In this blog we delve into two vital aspects: Encryption & Decryption with JavaScript and JavaScript Debugging. We’ll explore the art of decrypting JavaScript code executed on the client’s browser and uncover strategies for effective debugging to Bypass Encryption.
JavaScript is a language primarily used for client-side scripting in web browsers. So if validation mechanism is implemented in JavaScript there is high probability that validation occurs on the client-side.
Crypto.js is a popular JavaScript library that provides cryptographic functions and algorithms. It offers a wide range of encryption algorithms such as AES, DES, Triple DES, RC4, Rabbit, and more. Crypto.js simplifies the process of encryption and decryption in JavaScript applications.
According to the above details, if Crypto.js is used with JavaScript client-side, the encryption and decryption process would occur on the client-side. And if this is the case then it can be a real mess.
Let’s take a Scenario.

Here is an example of a web app which has a 2FA mechanism to authenticate users. If the user inserts wrong OTP then it gives an error that Access Denied.
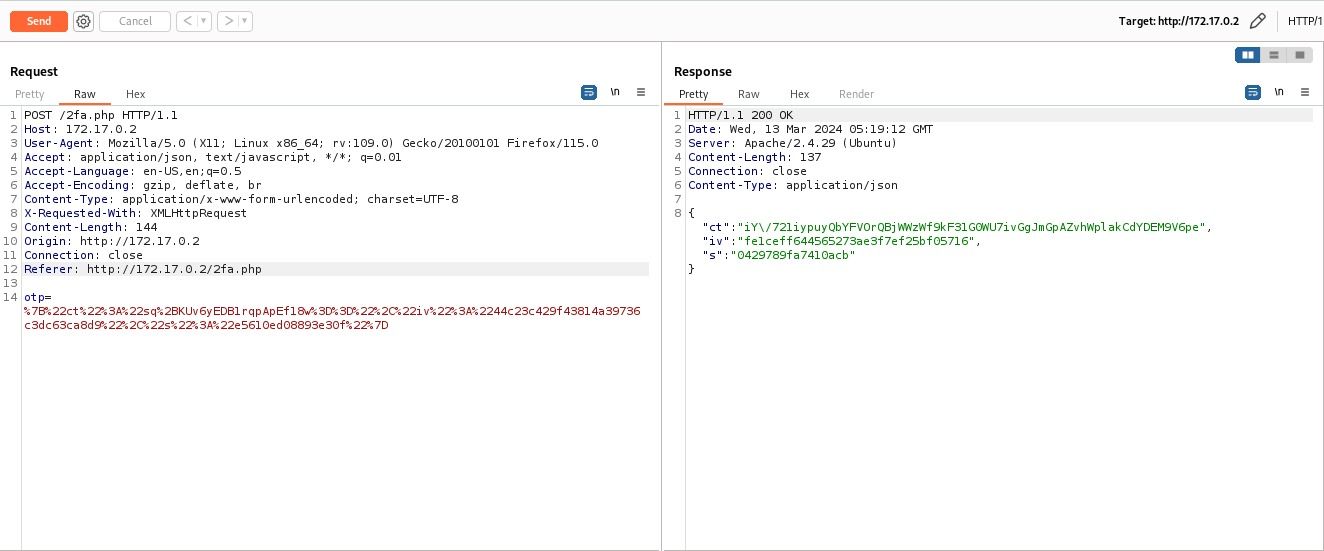
But when we analyze the request.

We can see that OTP is transmitted in an encrypted format and the response according to input whether it is a success or failure also comes in encrypted format.
However, according to the above image, the error message that is displayed on the web page is in clear text.

There should be some sort of implementation that decrypts the response at client-side. To identify it we can use Developer Tools.
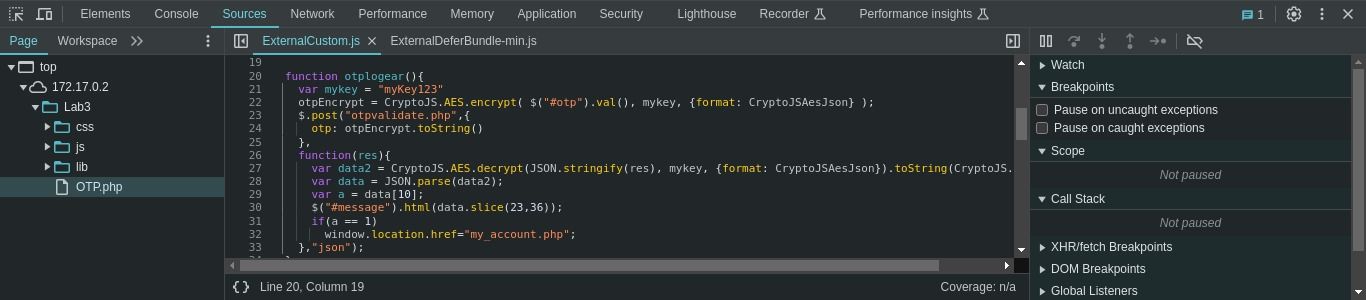
For that we will need function name which Decrypts the response data. It can be found as follows.
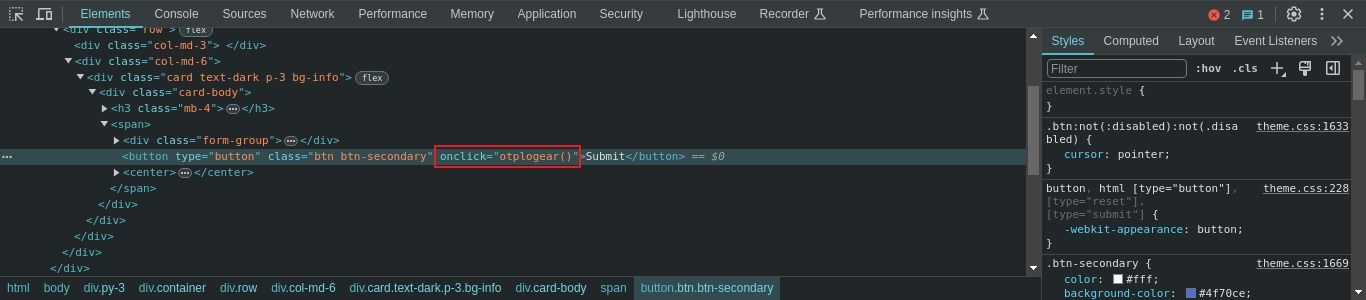
Step 1: Inspect submit button and find where input goes after submit

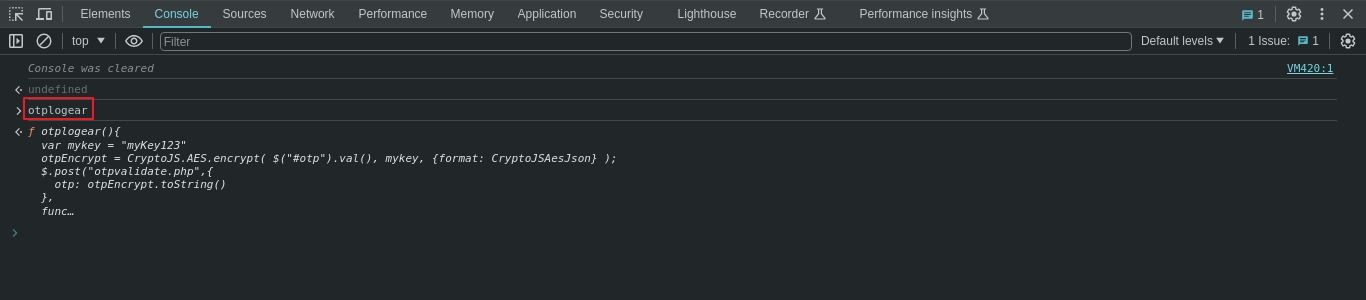
Step 2: Write the function name in console tab and hit Enter.

Step 3: Click on the full function display in the console it will lead you to full js file.

In the last image, notice there are two functions one for encryption and one for decryption and after decryption, there is a condition to validate something.
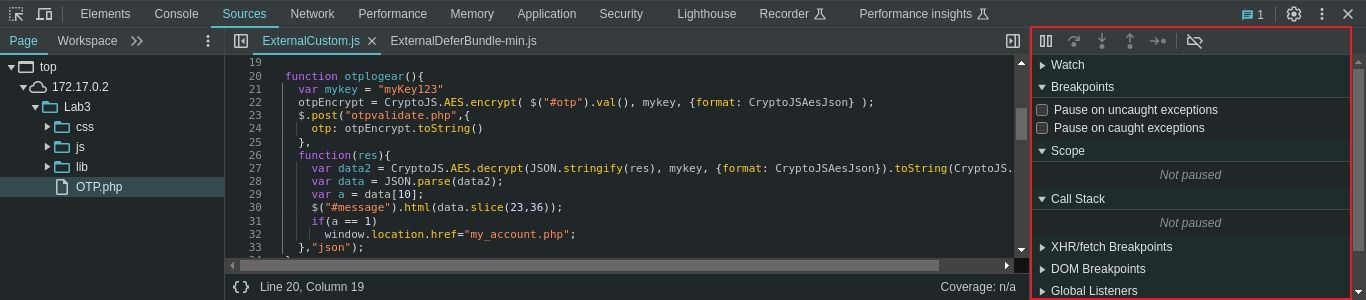
As per our knowledge, this whole process happens on client-side. We have a powerful weapon to debug this whole process called Debugger. Which is on the right part of source tab.

Using the Debugger tool, developers can efficiently debug JavaScript code, diagnose issues, and optimize performance directly within the browser environment, speeding up the development process and improving the quality of web applications.
But here we use a debugger for our use to debug the process and identify what exactly happens.
The debugging process can be handled by the toolbar of the Debugger tool which has five buttons. Which are as follows:
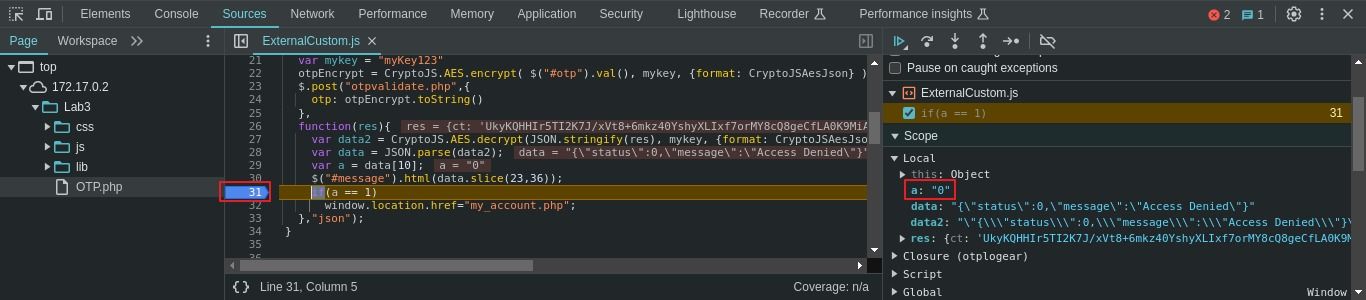
Now with the help of debugger, we can find what was that condition doing which is validating “a” for something.
For that put breakpoint to the line from where condition starts and send request with any OTP.

We can see the decrypted data which contains status and message parameters, and the value of status is assigned to variable “a” to verify the status of the process.
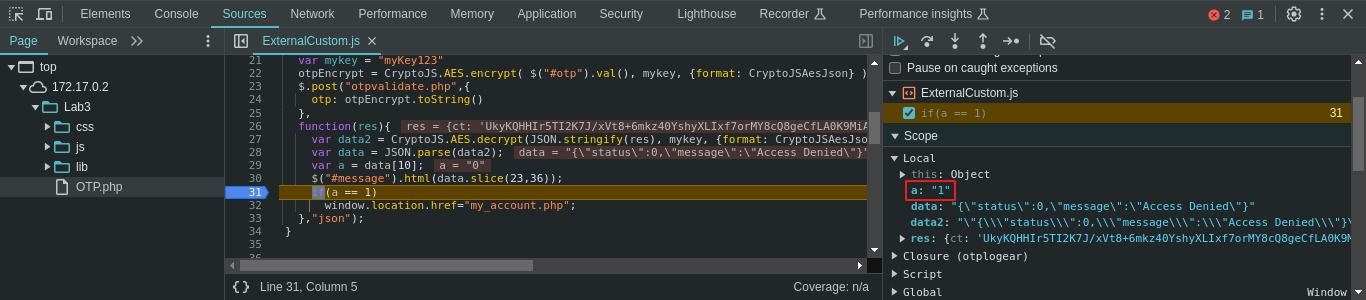
So let’s try to change the value of “a” and see what happens.

Click on resume button.

BOOOOOM!!!! We are logged in without OTP.
It’s essential to recognize that while encryption serves as a formidable security measure, it’s not impervious to vulnerabilities. Therefore, a comprehensive approach to web development involves not only encryption but also robust debugging practices to fortify applications against potential threats and ensure seamless user experiences.
That’s all for now folks until next time….
Share